Welcome on my mechanically driven website where I test modern web technologies.
Anatomy of the website
The website uses the standards HTML5, CSS 3, JavaScript and HTML Canvas animation.



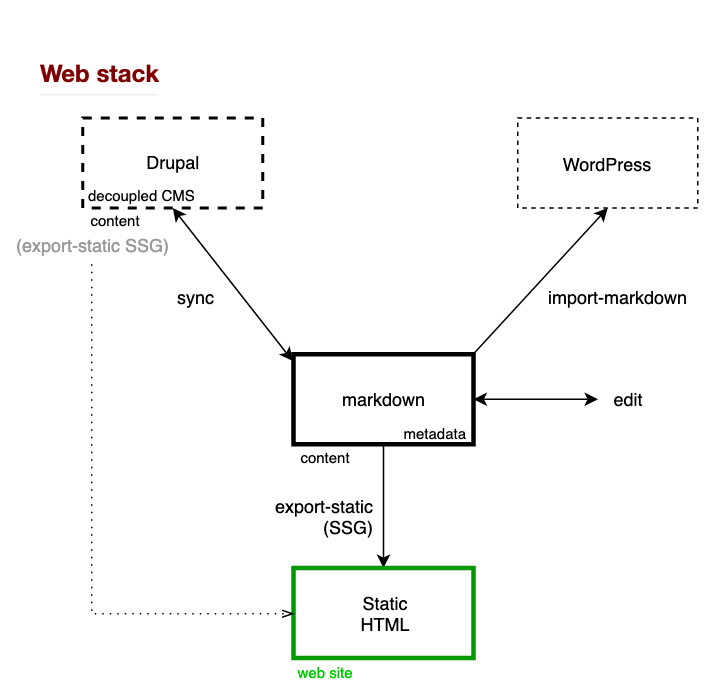
To make it possible to study and use all these different technologies with the same content, I created this web stack.

I have 2 backend content sources (Drupal & markdown files) that I can sync with a self-written custom module (PHP/Drupal API) in Drupal. The markdown files have metadata in a YAML front matter block.
With 2 static site generators (SSG) that I have written in PHP, I can generate the static HTML files from these 2 sources. Editing is possible within Drupal or with a self-written program that uses a JavaScript editor to modify the markdown files.
Because in HTML5 the emphasis is on semantics , I opted to create a minimalistic responsive website.
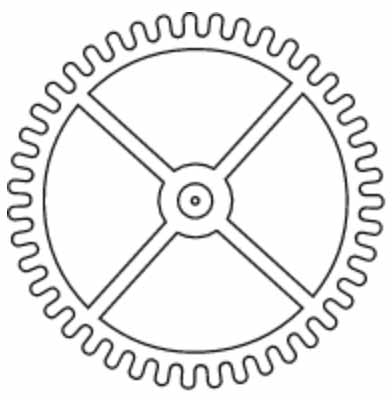
Cogs
 The rotating cog
animations are created with the HTML5 2D canvas element and JavaScript. For a fluid animation 2 canvas
elements are used. One to pre-render the next frame and one to show the last completed frame. Slower devices
are detected and the refresh rate is adapted accordingly. Everything is drawn with vector paths (Bézier
curves) in real time. This shows the power of the canvas API and the current web browsers.
The rotating cog
animations are created with the HTML5 2D canvas element and JavaScript. For a fluid animation 2 canvas
elements are used. One to pre-render the next frame and one to show the last completed frame. Slower devices
are detected and the refresh rate is adapted accordingly. Everything is drawn with vector paths (Bézier
curves) in real time. This shows the power of the canvas API and the current web browsers.
My website over the years
It evolved as new standards became important. From HTML to HTML 4 to XHTML 1 Strict with CSS 1.0 to
HTML5 with CSS 3. It changed from a layout with tables to a flexible 'liquid layout' to a mobile-first
& responsive design in Drupal 8 and WordPress. Afterwards I implemented the JAMstack architecture.
Two pages from the 2007 version can be seen here. The about link is
working.
2001


2007
2013